Шрифт
14
16
18
20
22
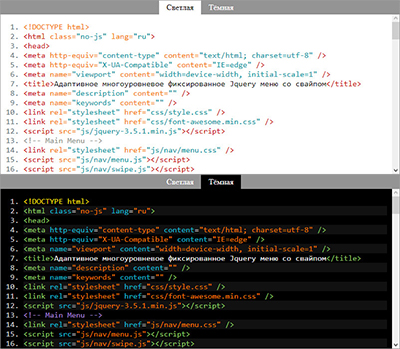
Переключатель темы для Prettify
Со скриптом подсветки синтаксиса Google Code Prettify в комплекте идёт много разнообразных тем оформления. На сайт устанавливается только одна тема. Но в разное время суток, при разном освещении, для посетителей сайта с различными вкусами код в установленной теме смотрится недостаточно контрастно и плохо читаем.
Сейчас я покажу как сделать переключатель между двумя любыми темами.
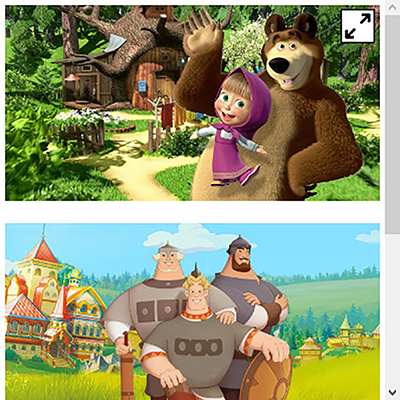
Кнопка увеличивающая блок на всю видимую область браузера
1. Создаём каркас. Блок с классом open - это кнопка. Блок с классом size - это блок, который будет увеличиваться и уменьшаться при клике на кнопку. Оборачиваем блоки с классами open и size в блок с классом wrap.
2. Добавляем стили созданным блокам.
3. Подключаем Jquery.
4. Пишем скрипт.
5. Добавляем стили созданным блокам с добавляемым скриптом классом active.
6. Готово.
Как сделать сайт
Первый способ: заказать сайт в вебстудии или у фрилансеров. В этом случае нужно найти хорошего, но недорогого исполнителя. А это зачастую две взаимоисключающих характеристики. Но плюс в этом варианте в том, что за деньги хороший исполнитель реализует любую функциональность, любой дизайн и воплотит любую задачу, поставленную вами.
Второй способ: создать сайт на сайтах-конструкторах. Например Ucoz, Wix, Tilda и т. д. Их очень много. Есть бесплатные, есть условно-бесплатные, есть платные. Минусом этого варианта является ограниченная функциональность даже на платных сайтах-конструкторах.
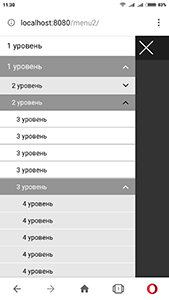
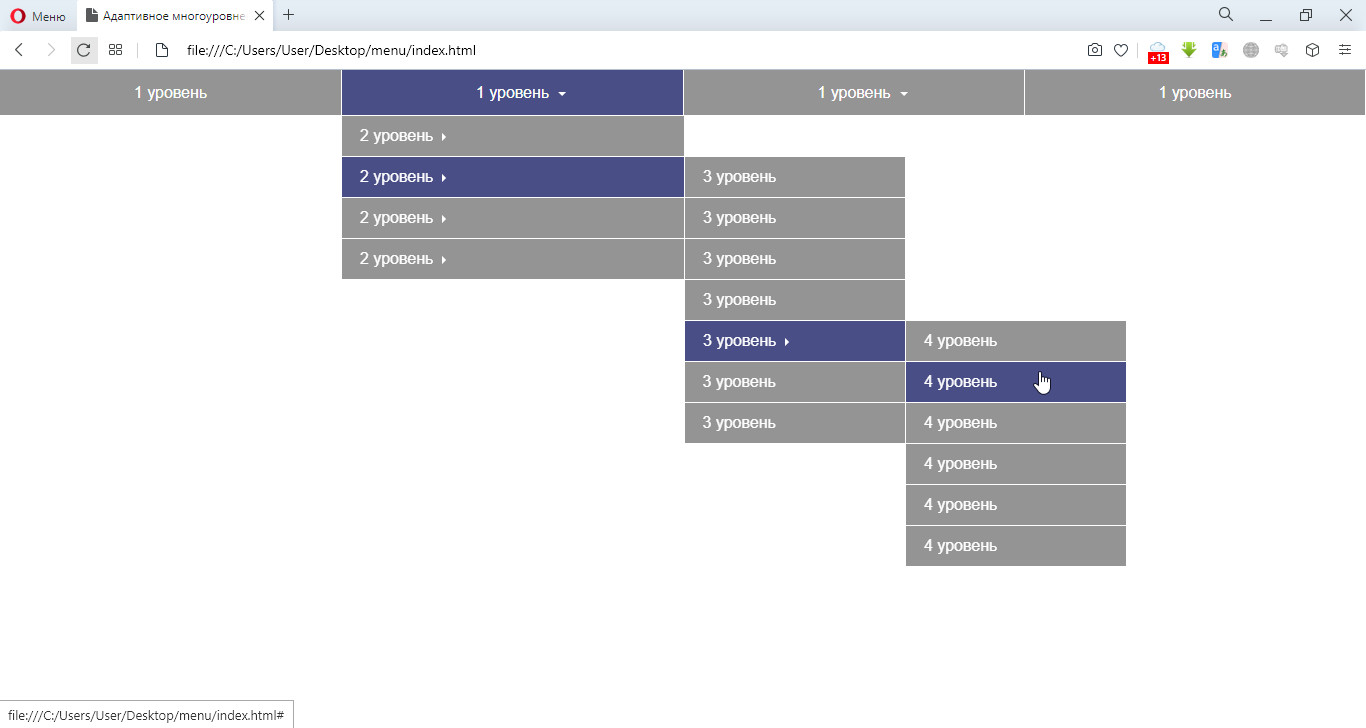
Адаптивное многоуровневое фиксированное Jquery меню со свайпом
Поставил себе задачу доработать предыдущее разработанное мною адаптивное многоуровневое фиксированное Jquery меню<, чтобы оно открывалось и закрывалось на мобильных устройствах не только с помощью кнопки, но и свайпом пальцем по экрану.
Меню по-прежнему выглядит так же. Добавился только свайп пальцем по экрану на мобильных устройствах при ширине экрана менее 960px.
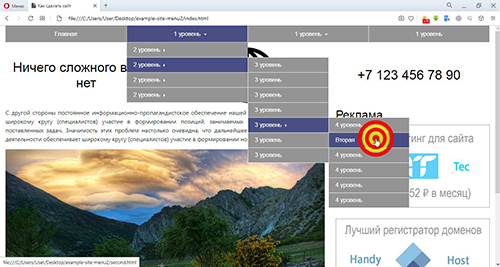
Адаптивное многоуровневое фиксированное Jquery меню
Если вы когда-либо создавали веб-сайт, то вы понимаете, что главным элементом сайта является логичная и продуманная навигация. Важные современные требования к навигации - это удобство навигации на мобильных и десктопных устройствах, простая, отзывчивая и понятная структура.
Понадобилось мне для сайта адаптивное многоуровневое фиксированное Jquery меню. Прогуглил весь интернет. Варианта, удовлетворяющего моим потребностям, не нашёл. Решил сам написать, скрестив несколько меню из интернета, убрав лишнее и добавив необходимое.