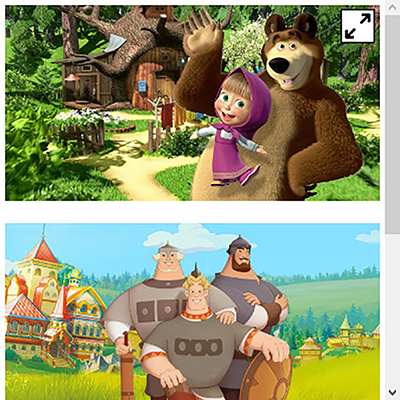
Кнопка увеличивающая блок на всю видимую область браузера
Шрифт
14
16
18
20
22
24 Октября 2020Кнопка
Кнопка увеличивающая блок на всю видимую область браузера
Создаём каркас. Блок с классом open - это кнопка. Блок с классом size - это блок с контентом, который будет увеличиваться и уменьшаться при клике на кнопку. Оборачиваем блоки с классами open и size в блок с классом wrap.
<div class="wrap">
<div class="open"></div>
<div class="size">
<!-- Здесь контент -->
</div>
</div>
Добавляем стили созданным блокам.
.wrap {
z-index: 1;
position: relative;
width: 400px;
max-height: 400px;
height: 400px;
background: #fff;
display: block;
margin: 0 auto;
}
.open {
z-index: 2;
height: 34px;
width: 34px;
cursor: pointer;
position: absolute;
top: 10px;
right: 26px;
margin: auto;
background: url("zoom.png") no-repeat center 0;
}
.open:hover {
background: url("zoom.png") no-repeat center -34px;
}
.size {
width: 400px;
max-height: 400px;
height: 400px;
box-sizing: border-box;
overflow: auto;
border: 1px solid #000;
padding: 5px;
}
Сохраняем изображение кнопки.
 или
или 
Подключаем Jquery.
<script src="jquery.min.js"></script>
Пишем скрипт.
$(function () {
$(".open").click(function () {
$(".wrap, .open, .size, body").toggleClass('active')
});
});
Добавляем стили созданным блокам с добавляемым скриптом классом active. И для блока с классом wrap.active пропишем немного анимации плавного увеличения.
.wrap.active {
z-index: 3;
position: fixed;
top: 0;
left: 0;
width: 100%;
max-height: 100%;
height: 100%;
animation: zoomIn;
animation-duration: 0.3s;
}
@-webkit-keyframes zoomIn {
0% {
opacity: 0;
-webkit-transform: scale3d(.3, .3, .3);
transform: scale3d(.3, .3, .3);
}
50% {
opacity: 1;
}
}
@keyframes zoomIn {
0% {
opacity: 0;
-webkit-transform: scale3d(.3, .3, .3);
transform: scale3d(.3, .3, .3);
}
50% {
opacity: 1;
}
}
.open.active {
z-index: 4;
background: url("zoom.png") no-repeat center -68px;
}
.open.active:hover {
background: url("zoom.png") no-repeat center -102px;
}
.size.active {
width: 100%;
max-height: 100%;
height: 100%;
border: none;
}
body.active {
overflow: hidden;
}
Готово.
Cкачиваний: 860 Размер: 1.37 МБ