Переключатель темы для Prettify
Шрифт
14
16
18
20
22
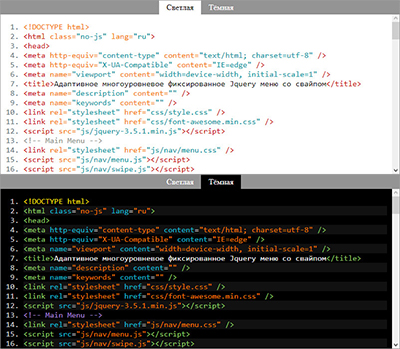
Переключатель темы для Prettify
Со скриптом подсветки синтаксиса Google Code Prettify в комплекте идёт много разнообразных тем оформления. На сайт устанавливается только одна тема. Но в разное время суток, при разном освещении, для посетителей сайта с различными вкусами код в установленной теме смотрится недостаточно контрастно и плохо читаем.
Сейчас я покажу как сделать переключатель между двумя любыми темами.
Перед контейнером с кодом <pre> </pre> вставляем блок <div> </div>.
<div id="styleSwitch"> <a href="" id="style1"><p>Светлая</p></a><a href="" id="style2"><p>Тёмная</p></a> </div> <pre class='prettyprint linenums' lang-css> <!-- Здесь код --> </pre>
Подключаем к странице необходимые файлы.
<script src="jquery.min.js"></script> <link rel="stylesheet" href="style.css" /> <link rel="stylesheet" href="prettify/prettify.css" /> <script src="prettify/prettify.js"></script> <script src="prettify/script.js"></script> <script src="prettify/prettify_styleswitch.js"></script>
Первым подключен фреймворк Jquery.
В style.css прописываем стили кнопок переключения темы оформления
/* Buttons styleswitch ************************ */
#styleSwitch {
width: 100%;
border-top: 1px solid #949494;
border-left: 1px solid #949494;
border-right: 1px solid #949494;
background: #949494;
text-align: center;
max-width: 800px;
margin: 0 auto;
}
#styleSwitch a {
text-decoration: none;
display: inline-block;
padding: 5px 15px;
color: #fff;
}
#style1.selected {
text-decoration: none;
pointer-events: none;
cursor: default;
background: #fff;
color: #000;
}
#style2.selected {
text-decoration: none;
pointer-events: none;
cursor: default;
background: #000;
color: #fff;
}
#style1:hover {
background: #fff;
color: #000;
cursor: pointer;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
#style2:hover {
background: #000;
color: #fff;
cursor: pointer;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
/* End buttons styleswitch ********************* */
В файле стилей prettify.css прописаны светлая и тёмная темы оформления.
/* Light theme ************************ */
.prettyprint, .style1 .prettyprint {
letter-spacing: 0 !important;
background: #fff;
font-family: Menlo, "Bitstream Vera Sans Mono", "DejaVu Sans Mono", Monaco, Consolas, monospace;
font-size: 16px;
border-left: 1px solid #949494;
border-right: 1px solid #949494;
border-bottom: 1px solid #949494;
padding: 10px 0;
margin: 0 auto;
max-height: 300px;
max-width: 800px;
overflow: auto;
}
.pln, .style1 .pln {
color: #000;
}
ol.linenums, .style1 ol.linenums {
margin-top: 0;
margin-bottom: 0;
padding: 5px 10px 5px 46px;
}
li.L0, li.L1, li.L2, li.L3, li.L4, li.L5, li.L6, li.L7, li.L8, li.L9, .style1 li.L0, .style1 li.L1, .style1 li.L2, .style1 li.L3, .style1 li.L4, .style1 li.L5, .style1 li.L6, .style1 li.L7, .style1 li.L8, .style1 li.L9 {
color: #66747B;
list-style-type: decimal;
}
.str, .style1 .str {
color: #718c00;
}
.kwd, .style1 .kwd {
color: #6500A8;
}
.com, .style1 .com {
color: #8e908c;
}
.typ, .style1 .typ {
color: #004BAE;
}
.lit, .style1 .lit {
color: #f5871f;
}
.pun, .style1 .pun {
color: #F57600;
}
.opn, .style1 .opn {
color: #4d4d4c;
}
.clo, .style1 .clo {
color: #4d4d4c;
}
.tag, .style1 .tag {
color: #C80000;
}
.atn, .style1 .atn {
color: #F57600;
}
.atv, .style1 .atv {
color: #00949F;
}
.dec, .style1 .dec {
color: #F57600;
}
.var, .style1 .var {
color: #C80000;
}
.fun, .style1 .fun {
color: #4271ae;
}
/* End light theme ************************ */
/* Dark theme ***************************** */
.style2 .prettyprint {
letter-spacing: 0 !important;
background: #000;
font-family: Menlo, "Bitstream Vera Sans Mono", "DejaVu Sans Mono", Monaco, Consolas, monospace;
font-size: 16px;
border-left: 1px solid #949494;
border-right: 1px solid #949494;
border-bottom: 1px solid #949494;
padding: 10px 0;
margin: 0 auto;
max-height: 300px;
max-width: 800px;
overflow: auto;
}
.style2 .pln {
color: #000;
}
.style2 ol.linenums {
margin-top: 0;
margin-bottom: 0;
padding: 5px 10px 5px 46px;
}
.style2 li.L0, .style2 li.L1, .style2 li.L2, .style2 li.L3, .style2 li.L4, .style2 li.L5, .style2 li.L6, .style2 li.L7, .style2 li.L8, .style2 li.L9 {
color: #ccc;
list-style-type: decimal;
}
.style2 li.L1, .style2 li.L3, .style2 li.L5, .style2 li.L7, .style2 li.L9 {
background: #111;
}
.style2 .str {
color: #EC7600;
}
.style2 .kwd {
color: #93C763;
}
.style2 .com {
color: #A681D6;
}
.style2 .typ {
color: #D2D4D4;
}
.style2 .lit {
color: #FACD22;
}
.style2 .pun {
color: #F1F2F3;
}
.style2 .pln {
color: #F1F2F3;
}
.style2 .tag {
color: #8AC763;
}
.style2 .atn {
color: #15B8CF;
}
.style2 .atv {
color: #EC7600;
}
.style2 .dec {
color: #ECDC00;
}
/* End dark theme ************************ */
prettify.js и script.js - это файлы скрипта Google Code Prettify.
Пишем скрипт переключения темы оформления prettify_styleswitch.js. В скрипте пропишем cookie, которые будут помнить выбор темы при следующем заходе на сайт.
var $j = jQuery.noConflict();
function switchStyle(styleName) {
if (styleName) {
$j('body').removeClass();
$j('#styleSwitch a').removeClass('selected');
$j('#' + styleName).addClass('selected');
$j('body').addClass(styleName);
}
createCookie('prettifystyleswitchcookie', styleName, 365);
}
$j(document).ready(function () {
$j('#styleSwitch a#style1').addClass('selected');
$j('#styleSwitch a').bind('click', function () {
switchStyle(this.id);
return false;
});
var c = readCookie('prettifystyleswitchcookie');
if (c) switchStyle(c);
});
// cookie functions
function createCookie(name, value, days) {
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
var expires = "; expires=" + date.toGMTString();
} else var expires = "";
document.cookie = name + "=" + value + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length, c.length);
}
return null;
}
function eraseCookie(name) {
createCookie(name, "", -1);
}
// /cookie functions
Готово.
Рекомендую
Ознакомтесь со вторым способом переключения темы Prettify: Второй способ переключения темы Prettify
Cкачиваний: 860 Размер: 0.03 МБ