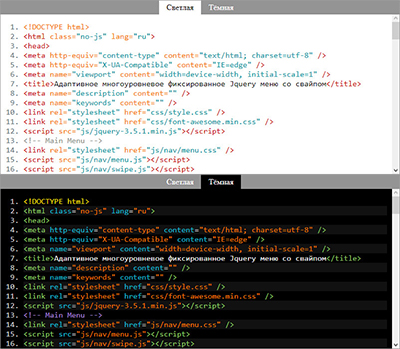
Второй способ переключения темы Prettify
Шрифт
14
16
18
20
22
Второй способ переключения темы Prettify
У посетителей сайта разные вкусы и разное зрение, а также в разное время суток и освещении код на сайте смотрится недостаточно контрастно и плохо читаем. Для удобства чтения кода можно сделать переключатель темы оформления.
Сейчас я расскажу о втором способе сделать в скрипте Google Code Prettify переключатель между двумя темами.
Первый способ описан в предыдущей статье: Переключатель темы для Prettify
Перед контейнером с кодом <pre> </pre> вставляем блок <div> </div>.
<div id="light_dark"> <a href="/?style=style1" rel="styles1" class="styleswitch" id="light">Светлая</a><a href="/?style=style2" rel="styles2" class="styleswitch" id="dark">Тёмная</a> </div> <pre class='prettyprint linenums' lang-css> <!-- Здесь код --> </pre>
Подключаем к странице необходимые файлы.
<script src="jquery.min.js"></script> <link rel="stylesheet" href="style.css" /> <link rel="stylesheet" href="prettify/prettify_light_style.css" title="styles1" /> <link rel="alternate stylesheet" href="prettify/prettify_dark_style.css" title="styles2" /> <script src="prettify/prettify.js"></script> <script src="prettify/script.js"></script> <script src="prettify/prettify_styleswitch.js"></script>
Далее подробно о каждом подключаемом файле.
Первым подключаем фреймворк Jquery.
В основном файле стилей style.css для корректной прогрузки прописываем стили кнопок переключения темы оформления.
/* Buttons prettifyswitch */
#light_dark {
width: 100%;
border-top: 1px solid #949494;
border-left: 1px solid #949494;
border-right: 1px solid #949494;
background: #949494;
text-align: center;
max-width: 800px;
margin: 0 auto;
}
#light {
text-decoration: none;
cursor: default;
background: #fff;
color: #000;
display: inline-block;
padding: 5px 15px;
}
#light:hover {
text-decoration: none;
}
#dark {
text-decoration: none;
background: #949494;
color: #fff;
display: inline-block;
padding: 5px 15px;
}
#dark:hover {
text-decoration: none;
background: #000;
color: #fff;
}
/* End buttons prettifyswitch */
.prettyprint {
letter-spacing: 0 !important;
font-family: Menlo, "Bitstream Vera Sans Mono", "DejaVu Sans Mono", Monaco, Consolas, monospace;
font-size: 16px;
border-left: 1px solid #949494;
border-right: 1px solid #949494;
border-bottom: 1px solid #949494;
padding: 10px 0;
margin: 0 auto;
max-height: 300px;
max-width: 800px;
overflow: auto;
}
Стили светлой темы оформления.
/* Buttons prettifyswitch */
#light_dark {
width: 100%;
border-top: 1px solid #949494;
border-left: 1px solid #949494;
border-right: 1px solid #949494;
background: #949494;
text-align: center;
max-width: 800px;
margin: 0 auto;
}
#light {
text-decoration: none;
pointer-events: none;
cursor: default;
background: #fff;
color: #000;
display: inline-block;
padding: 5px 15px;
}
#light:hover {
text-decoration: none;
}
#dark {
text-decoration: none;
background: #949494;
color: #fff;
display: inline-block;
padding: 5px 15px;
}
#dark:hover {
text-decoration: none;
background: #000;
color: #fff;
cursor: pointer;
}
/* End buttons prettifyswitch */
.prettyprint {
letter-spacing: 0 !important;
background: #fff;
font-family: Menlo, "Bitstream Vera Sans Mono", "DejaVu Sans Mono", Monaco, Consolas, monospace;
font-size: 16px;
border-left: 1px solid #949494;
border-right: 1px solid #949494;
border-bottom: 1px solid #949494;
padding: 10px 0;
margin: 0 auto;
max-height: 300px;
max-width: 800px;
overflow: auto;
}
.pln {
color: #000;
}
ol.linenums {
margin-top: 0;
margin-bottom: 0;
padding: 5px 10px 5px 46px;
}
li.L0, li.L1, li.L2, li.L3, li.L4, li.L5, li.L6, li.L7, li.L8, li.L9 {
color: #66747B;
list-style-type: decimal;
}
.str {
color: #718c00;
}
.kwd {
color: #6500A8;
}
.com {
color: #8e908c;
}
.typ {
color: #004BAE;
}
.lit {
color: #f5871f;
}
.pun {
color: #F57600;
}
.opn {
color: #4d4d4c;
}
.clo {
color: #4d4d4c;
}
.tag {
color: #C80000;
}
.atn {
color: #F57600;
}
.atv {
color: #00949F;
}
.dec {
color: #F57600;
}
.var {
color: #C80000;
}
.fun {
color: #4271ae;
}
Стили тёмной темы оформления.
/* Buttons prettifyswitch */
#light_dark {
width: 100%;
border-top: 1px solid #949494;
border-left: 1px solid #949494;
border-right: 1px solid #949494;
background: #949494;
text-align: center;
max-width: 800px;
margin: 0 auto;
}
#dark {
text-decoration: none;
pointer-events: none;
cursor: default;
background: #000;
color: #fff;
display: inline-block;
padding: 5px 15px;
}
#dark:hover {
text-decoration: none;
}
#light {
text-decoration: none;
background: #949494;
color: #fff;
display: inline-block;
padding: 5px 15px;
}
#light:hover {
text-decoration: none;
background: #fff;
color: #000;
cursor: pointer;
}
/* End buttons prettifyswitch */
.prettyprint {
letter-spacing: 0 !important;
background: #000;
font-family: Menlo, "Bitstream Vera Sans Mono", "DejaVu Sans Mono", Monaco, Consolas, monospace;
font-size: 16px;
border-left: 1px solid #949494;
border-right: 1px solid #949494;
border-bottom: 1px solid #949494;
padding: 10px 0;
margin: 0 auto;
max-height: 300px;
max-width: 800px;
overflow: auto;
}
.pln {
color: #000;
}
ol.linenums {
margin-top: 0;
margin-bottom: 0;
padding: 5px 10px 5px 46px;
}
li.L0, li.L1, li.L2, li.L3, li.L4, li.L5, li.L6, li.L7, li.L8, li.L9 {
color: #ccc;
list-style-type: decimal;
}
li.L1, li.L3, li.L5, li.L7, li.L9 {
background: #111;
}
.str {
color: #EC7600;
}
.kwd {
color: #93C763;
}
.com {
color: #A681D6;
}
.typ {
color: #D2D4D4;
}
.lit {
color: #FACD22;
}
.pun {
color: #F1F2F3;
}
.pln {
color: #F1F2F3;
}
.tag {
color: #8AC763;
}
.atn {
color: #15B8CF;
}
.atv {
color: #EC7600;
}
.dec {
color: #ECDC00;
}
prettify.js и script.js - это файлы скрипта Google Code Prettify.
Пишем скрипт переключения темы оформления prettify_styleswitch.js. В скрипте пропишем cookie, которые будут помнить выбор темы при следующем заходе на сайт.
(function ($) {
$(document).ready(function () {
$('.styleswitch').click(function () {
switchStylestyle(this.getAttribute("rel"));
return false;
});
var c = readCookie('prettifystyleswitchercookie');
if (c) switchStylestyle(c);
});
function switchStylestyle(styleName) {
$('link[rel*=style][title]').each(function (i) {
this.disabled = true;
if (this.getAttribute('title') == styleName) this.disabled = false;
});
createCookie('prettifystyleswitchercookie', styleName, 365);
}
})(jQuery);
// cookie functions
function createCookie(name, value, days) {
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
var expires = "; expires=" + date.toGMTString();
} else var expires = "";
document.cookie = name + "=" + value + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length, c.length);
}
return null;
}
function eraseCookie(name) {
createCookie(name, "", -1);
}
// /cookie functions
Готово.
Cкачиваний: 844 Размер: 0.03 МБ