Шрифт
14
16
18
20
22
Инструкция по установке скрипта по продаже цифровых товаров Sell File Easy
Скрипт Sell File Easy предназначен для продажи цифровых товаров (фотографий, видео, аудио, программ и любых других) и приёма платежей за эти товары без участия продавца в автоматическом режиме.
Читайте ниже пошаговую инструкцию настройки скрипта Sell File Easy и настройки сервиса приёма платежей Interkassa.
SEO для страниц постраничной навигации
При установке на сайт постраничной навигации я столкнулся с тем, что поисковики удаляют из поиска страницы с постраничной навигацией, признав их дублями и(или) требуя указать ссылку на каноническую страницу. У Гугла и Яндекса требования немного разные, но я ориентируюсь на трафик из Яндекса, а Яндекс рекомендует выбрать одну страницу, на которую будет направляться поисковый трафик всех проиндексированных страниц постраничной навигации.
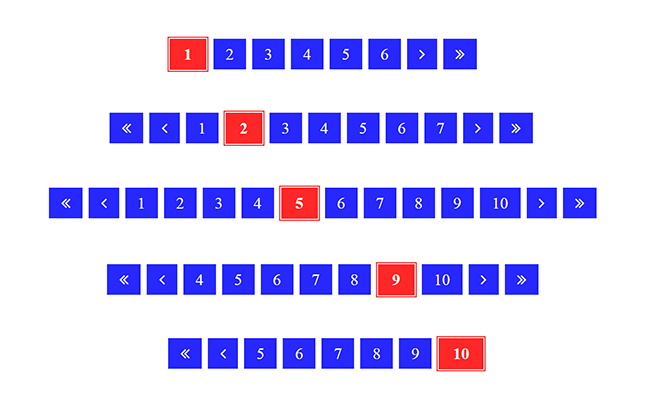
Постраничная навигация на PHP и MySQL
Постраничная навигация увеличивает скорость загрузки страницы и создаёт удобство пользователю в навигации по сайту. Постраничная навигация устанавливается на сайты, на которых находится много статей, товаров или другого материала.
Начнём установку постраничной навигации на PHP и MySQL.
Два способа отключения скролла страницы при наведении курсора на элемент
Отключение скролла при наведении курсора на элемент с помощью Jquery и Javascript.
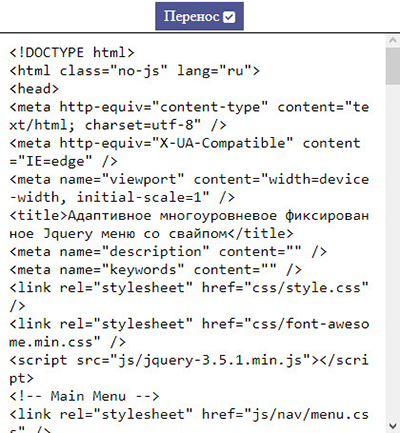
Переключатель переноса строки одной кнопкой с Local Storage
Я свой сайт делаю по своим вкусам и желаниям. Но оказалось, что часто желания и вкусы не совпадают с другими людьми. Я считаю, что в маленьком окне с кодом перенос строки должен быть включен, а мой знакомый программист считает, что это не удобно. Решил сделать переключатель включения-выключения переноса строки.
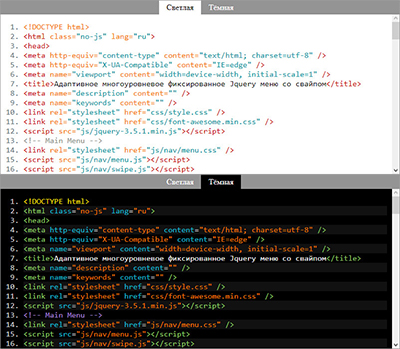
Второй способ переключения темы Prettify
У посетителей сайта разные вкусы и разное зрение, а также в разное время суток и освещении код на сайте смотрится недостаточно контрастно и плохо читаем. Для удобства чтения кода можно сделать переключатель темы оформления.
Сейчас я расскажу как в скрипте Google Code Prettify сделать переключатель между двумя темами.