Адаптивное многоуровневое фиксированное Jquery меню со свайпом
Шрифт
14
16
18
20
22
Адаптивное многоуровневое фиксированное Jquery меню со свайпом
Поставил себе задачу доработать предыдущее разработанное мною адаптивное многоуровневое фиксированное Jquery меню, чтобы оно открывалось и закрывалось на мобильных устройствах не только с помощью кнопки, но и свайпом пальцем по экрану.
Меню по-прежнему выглядит так же. Добавился только свайп пальцем по экрану на мобильных устройствах при ширине экрана менее 960px.
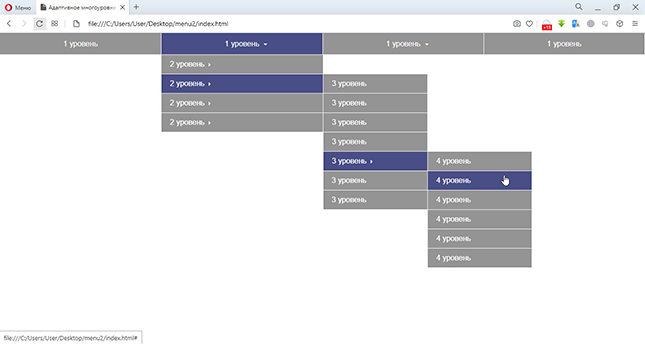
Меню при ширине экрана 1366px на десктопе
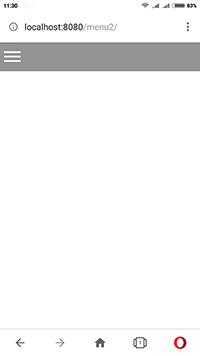
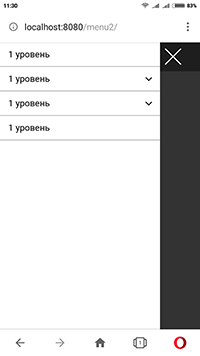
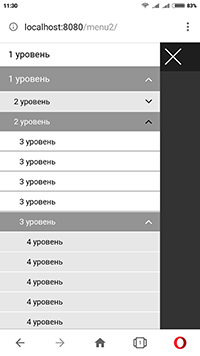
Меню на смартфоне с разрешением экрана 1080x1920 с разрешением экрана в браузере 360x516
Описание адаптивного многоуровневого фиксированного Jquery меню
Характеристики
1. Адаптивное на мобильных и десктопных устройствах
2. Четыре уровня вложенности
3. Использованные фреймворки
- Jquery 3.5.1
- Font Awesome 4.2.0
4. Проверено в десктопных браузерах на Windows
- Яндекс.Браузер 20.8.2.92
- Google Chrome 85.0.4183.83
- Firefox 80.0.1
- Opera 70.0.3728.154
- Internet Explorer 11.0.9600.19781 (В IE свайп пальцем не работает. Закрытие и открытие меню отлично работает только с помощью кнопки от 10 версии и выше. В 9 версии второй, третий, четвёртый уровни вложенности в десктопном варианте меню выпадают неплавно.)
5. Проверено в мобильных браузерах на Андроиде
- Яндекс.Браузер 20.7.5
- Chrome 85.0.4183.81
- Firefox 80.1.2
- Opera 59.1.2926.54067
Демонстрация работы меню на смартфоне
Демонстрация работы меню на десктопе на разной ширине экрана
Итог
1. Меню работает на десктопном и мобильном устройстве.
2. Меню работает во всех основных браузерах.
3. Кнопка типа "Гамбургер" является фиксированной при вертикальной прокрутке страницы.
4. Плавность меню обеспечена фреймворком Jquery.
5. Ширина, при которой меню переходит в мобильный вид, настраивается.
6. Количество уровней вложенности и пунктов меню редактируются.
7. Меню легко в настройке и подойдёт для сайтов с любыми целями.
Подарок
Вместе со скачанным адаптивным многоуровневым фиксированным Jquery меню со свайпом вы получите в подарок демо-сайт. Подробную статью про то, как сделать сайт, скачав это меню, читайте по ссылке: Как сделать сайт
Как скачать
Скриншоты и видео реальной покупки и закачки товара. Ссылка: Как скачать
Внимание
Сайт metail.ru предусматривает оплату товара с помощью сервиса приёма платежей Robokassa.
Сервис приёма платежей Robokassa временно приостановил приём платежей в связи с переходом на новую систему идентификации СМЭВ3.
Информация о приостановке приёма платежей на официальной странице Robokassa в ВК: https://vk.com/wall-121152585_7174
О желании приобретения товара на сайте metail.ru необходимо сообщить напрямую владельцу сайта по контактам со страницы Контакты.
Цена 500 ₽