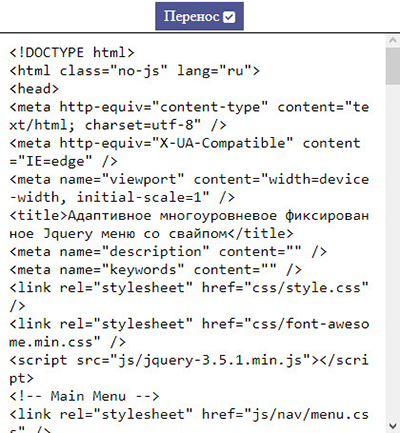
Переключатель переноса строки одной кнопкой с Local Storage
Шрифт
14
16
18
20
22
Переключатель переноса строки одной кнопкой с Local Storage
Я свой сайт делаю по своим вкусам и желаниям. Но оказалось, что часто желания и вкусы не совпадают с другими людьми. Я считаю, что в маленьком окне с кодом перенос строки должен быть включен, а мой знакомый программист считает, что это не удобно. Решил сделать переключатель включения-выключения переноса строки.
Начнём.
Вставьте перед контейнером с кодом <pre> </pre> блок <div> </div> с кнопкой с классом linebreak.
<div id="panel"> <span class="linebreak">Перенос </span> </div> <pre class="prettyprint"> <!-- Здесь код --> </pre>
Подключите к странице необходимые таблицы стилей и скрипты.
<link rel="stylesheet" href="style.css" /> <link rel="stylesheet" href="font-awesome.min.css" /> <script src="jquery.min.js"></script> <script src="linebreakswitch.js"></script>
В файле style.css оформляем вставленные блоки и кнопку.
#panel {
width: 100%;
border-top: 1px solid #000;
border-left: 1px solid #000;
border-right: 1px solid #000;
text-align: center;
max-width: 420px;
margin: 0 auto;
}
.linebreak {
display: inline-block;
text-decoration: none;
padding: 6px 10px;
margin: 2px 0;
cursor: pointer;
font-size: 16px;
color: #fff;
background: #4F5591;
}
.linebreak:hover {
text-decoration: none;
background: #949494;
}
.prettyprint {
font-size: 16px;
width: 400px;
max-height: 400px;
border: 1px solid #000;
display: block;
padding: 10px;
margin: 0 auto;
overflow-x: hidden;
overflow-y: auto;
white-space: pre-wrap;
word-break: break-all;
}
Скрипт linebreakswitch.js включения-выключения переноса строки очень прост. Local Storage записывает в память браузера выбранный режим переноса строки.
$(function () {
var $content = $('.prettyprint, .linebreak');
if (localStorage.getItem('linebreaklocalStorage') === 'true') {
$content.addClass('active');
}
$('.linebreak').on('click', function () {
$content.toggleClass('active');
localStorage.setItem('linebreaklocalStorage', $content.hasClass('active'));
});
})
Добавьте к файлу стилей style.css ещё немного оформления.
.linebreak:after {
content: "\f14a";
font-family: FontAwesome;
font-size: 14px;
vertical-align: middle;
}
.linebreak.active:after {
content: "\f0c8";
font-family: FontAwesome;
font-size: 14px;
vertical-align: middle;
}
.prettyprint.active {
overflow-x: auto;
white-space: pre;
word-break: normal;
}
Готово.
Cкачиваний: 896 Размер: 0.44 МБ